Page Description
This section describes general pages you might see during application design in grid layout.
difference from free layout
Elements can only be placed inside grids on the canvas.
- Click
 to add a page in grid layout, double-click or point to the page, and then click
to add a page in grid layout, double-click or point to the page, and then click  at the upper-right corner to start page design.
at the upper-right corner to start page design.

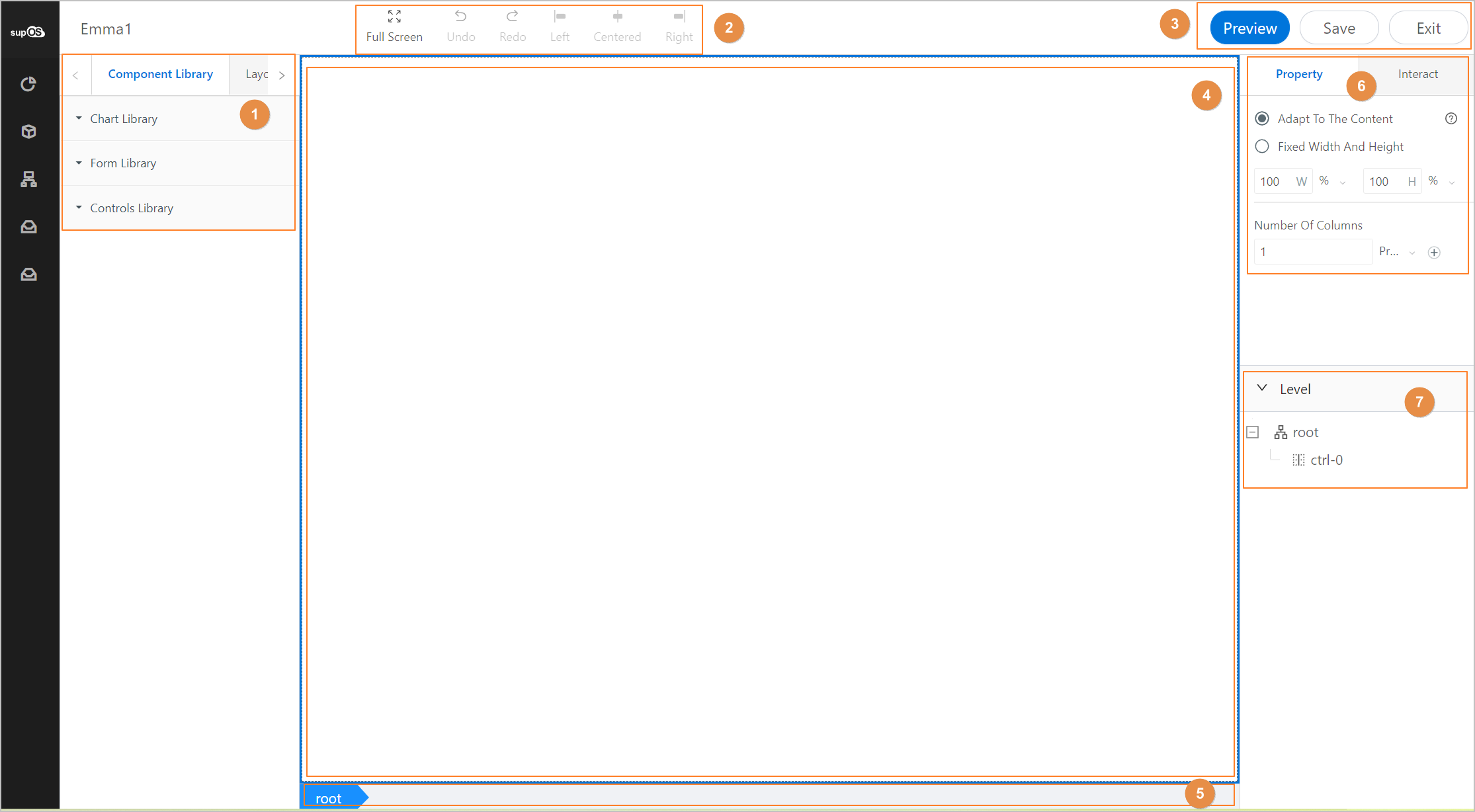
| No. | Module | Description |
|---|---|---|
| 1 | Element Library |
|
| 2 | Development Tools | Displays tools you can use during designing.
|
| 3 | Page Operations | Preview and save the current page and exit page designing. |
| 4 | Canvas | The place where you design your application. |
| 5 | Bread Crumb | Displays the selected layout block path. You can easily select elements related to the current one. |
| 6 | Property | Set canvas properties to achieve effects you need. For details, see Property Description. |
| 7 | Level | Indicates hierarchical relations among added elements or layouts. You can quickly select elements on the list. |